
Angular 7 is owned by Google and the stable release was done on 18th October 2018. This is the latest version of Angular.
Below is the list of Angular versions released so far −
| Version | Released Date |
|---|---|
| Angular JS | October 2010 |
| Angular 2.0 | Sept 2016 |
| Angular 4.0 | March 2017 |
| Angular 5.0 | November 2017 |
| Angular 6.0 | May 2018 |
| Angular 7.0 | October 2018 |
The release dates for the next two major upcoming versions of Angular are given below −
| Version | Released Date |
|---|---|
| Angular 8.0 | March/April 2019 |
| Angular 9.0 | September/ October 2019 |
Google plans to release the major Angular version every 6 months. The version released so far are backward compatible and can be updated to the newer one very easily.
Let us discuss the new features added to Angular 7.
Angular Update to V7
Angular 7 is a major release where in the angular core framework, Angular CLI, Angular Materials are updated. In case you are using Angular 5 or 6 and want to update to Angular 7, below is the command which will update your app to the recent version of Angular −
ng update @angular/cli @angular/core
Angular CLI
While doing project setup using angular CLI, it prompts you about the built-in features available, i.e., routing and stylesheet support as shown below −

Application Performance
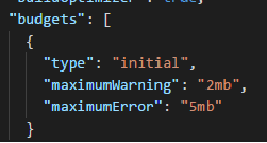
In Angular 7, there is bundle budget added in angular.json as shown below −

Budgets is a feature added to Angular CLI which allows you to set limit inside your configuration to make sure your application size is within the limit set. You can set the size so that the app can be warned when the limit is crossed.
Angular Material and CDK
The version of Angular Material/CDK is updated in Angular 7. Also there are 2 features added to CDK − virtual scrolling, and drag and drop.
Virtual Scrolling
Virtual scrolling feature shows up the visible dom elements to the user, as the user scrolls, the next list is displayed. This gives faster experience as the full list is not loaded at one go and only loaded as per the visibility on the screen.
Drag and Drop
You can drag and drop elements from a list and place it wherever required within the list. The new feature is very smooth and fast.




No comments:
Post a Comment